| Microsoft Teams is not only a great team collaboration application with built-in intelligent communications, its also a powerful extensible platform that allows applications to be embedded within teams channels that make collaboration even richer and customizable. As of today, Microsoft Teams already contains hundreds of 3rd party apps published in the Teams store which users can easily install and add to their channels so that everyone in the team can leverage and use. It's also very simple to publish custom built apps and make it available in Teams. This blog posts walks through and the steps publishing of a sample node.js app provided by Microsoft in this article and shows how easy it is to extend the Teams platform with custom built applications. |
1. Enable external apps in Teams
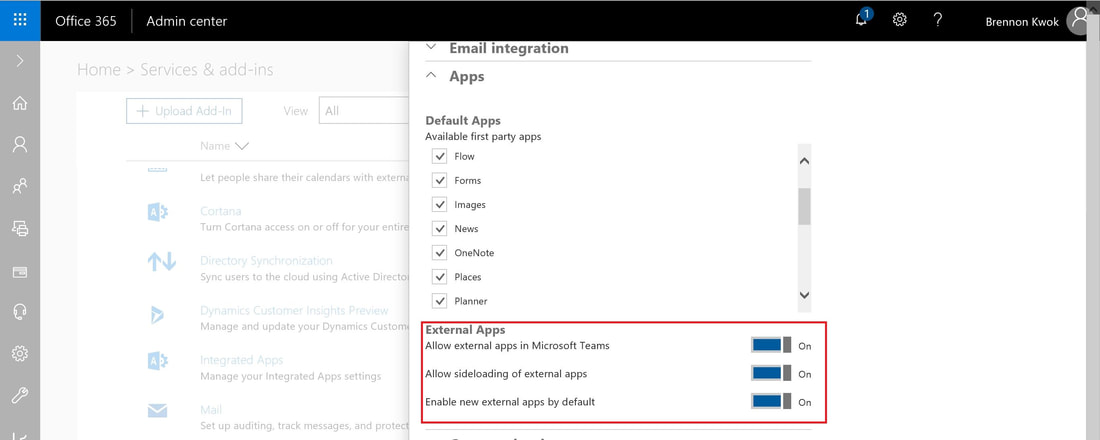
Before deploying custom apps, the Teams administrator must first enable Teams to allow side loading of external apps. This is a tenant wide setting as shown below:
For this walkthrough, we will just use the sample Teams node.js app provided by Microsoft. It is assumed that node.js is already installed along with git on your Windows laptop. Otherwise, download and install these from https://git-scm.com/downloads and https://nodejs.org/. Next, simply open a git command shell and clone the git repo locally:
git clone https://github.com/OfficeDev/msteams-samples-hello-world-nodejs.git
This will clone the source code into a .\msteams-samples-hello-world-nodejs subfolder. Next we go into this subfolder and run 'npm install' which will install the dependencies into a .\node_modules folder. Next, run 'npm install' to complete the app. At this point, we can simply test the application by starting the app using 'npm start' and opening a browser to http://localhost:3000 too see that its working
3. Publish to App Azure
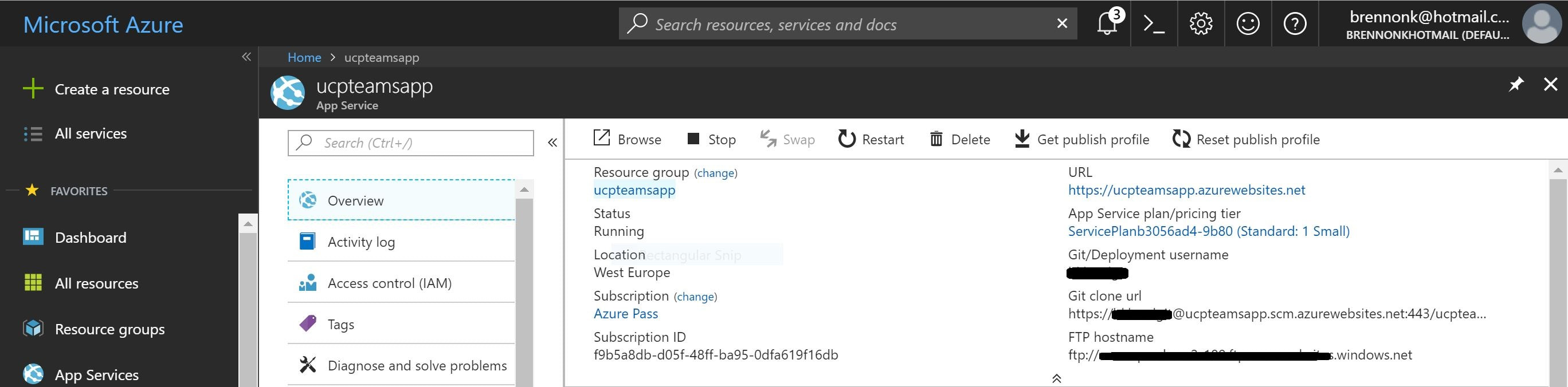
In this blog post we'll not go through the steps on how to create a new Azure App Service as there are many resources on the web that explain how to do this and push a local repo into it, for example https://docs.microsoft.com/en-us/azure/app-service/app-service-deploy-local-git. You'll need an Azure subscription with credits to host the app. Once completed, we should get an app service similar to the picture below:
4. Create Application Package
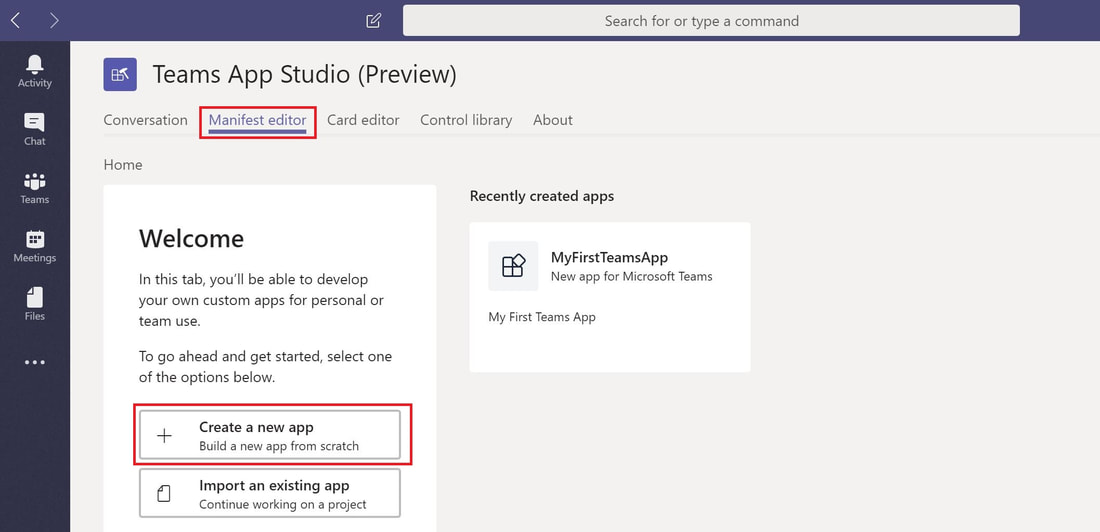
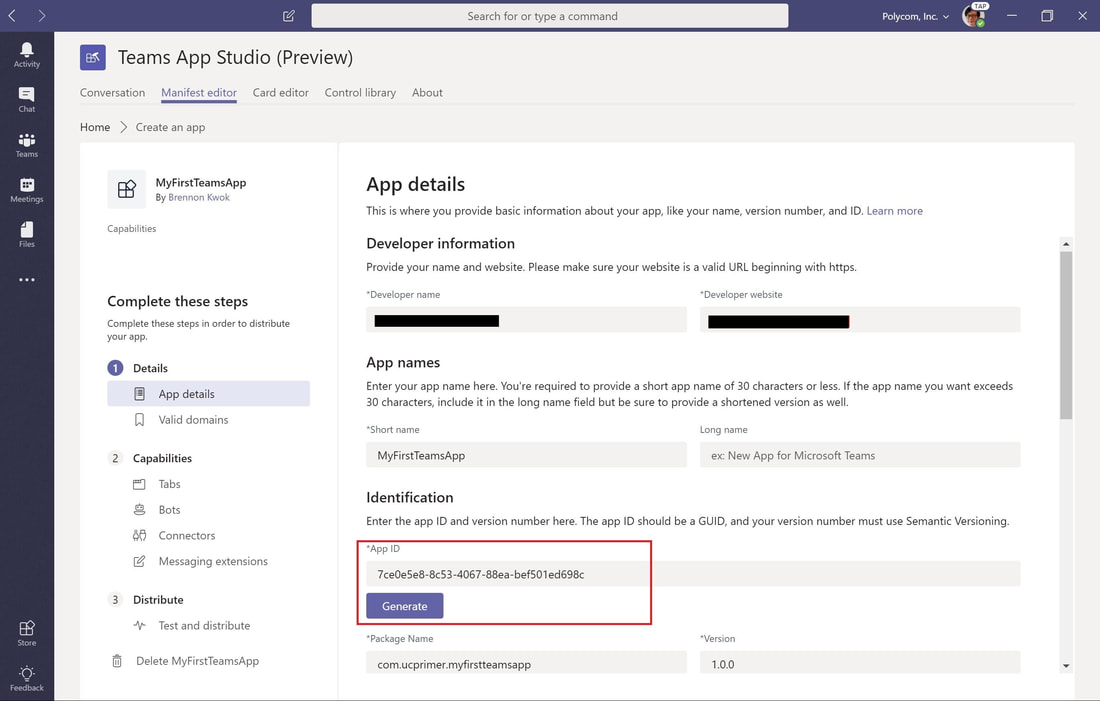
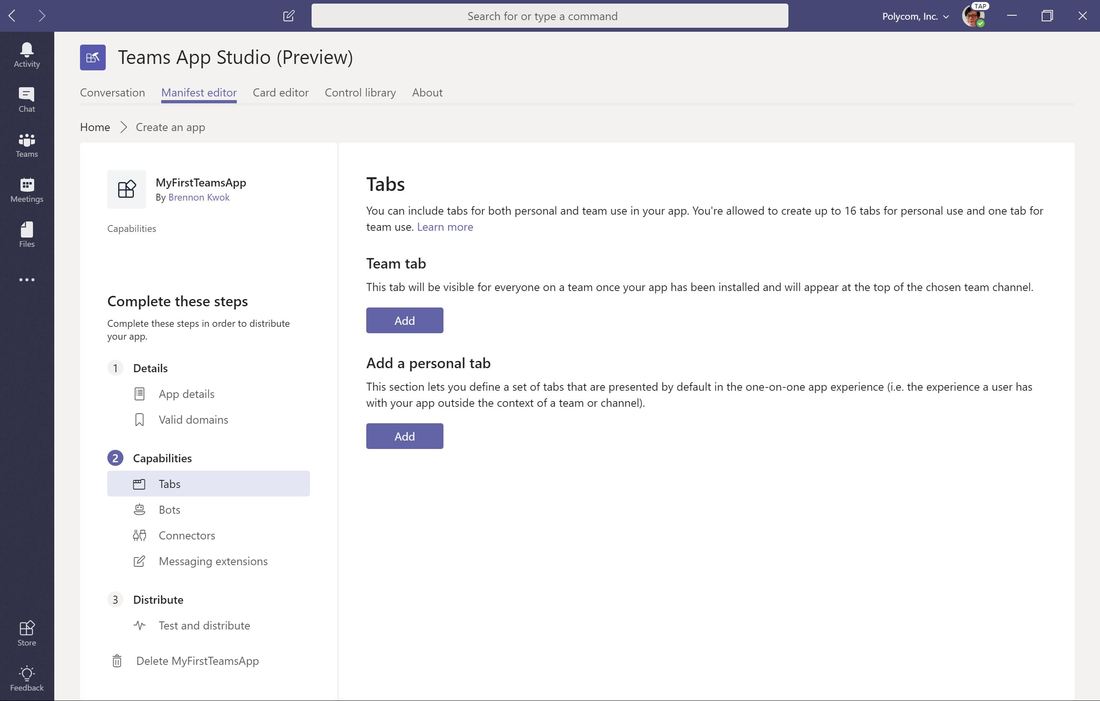
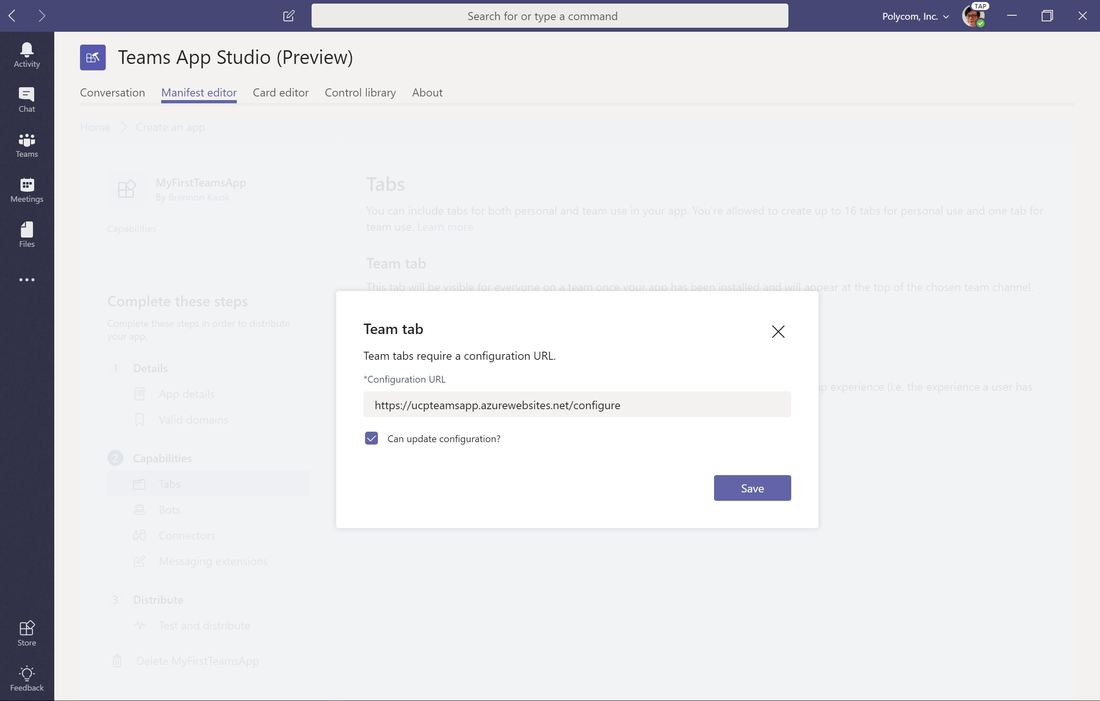
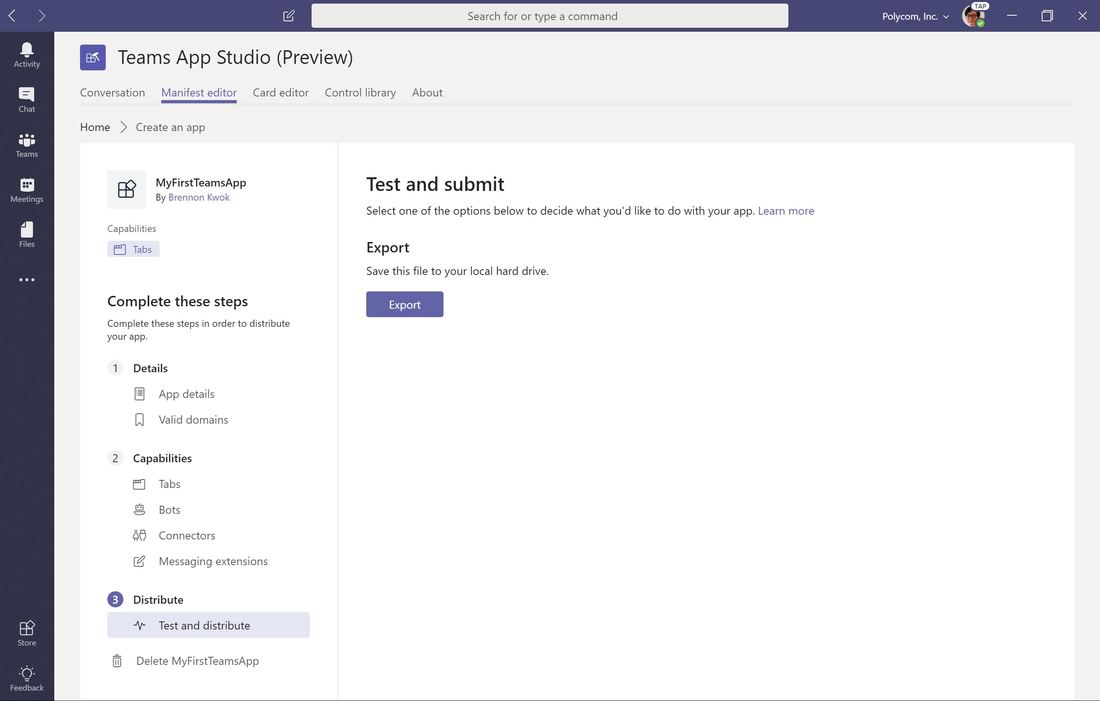
To create the application package, we first install Teams App Studio (Preview) which is a Teams app that can be downloaded and installed directly from the Teams Store. Once installed, we open the Manifest Editor tab which allows us to create a new app as shown below:
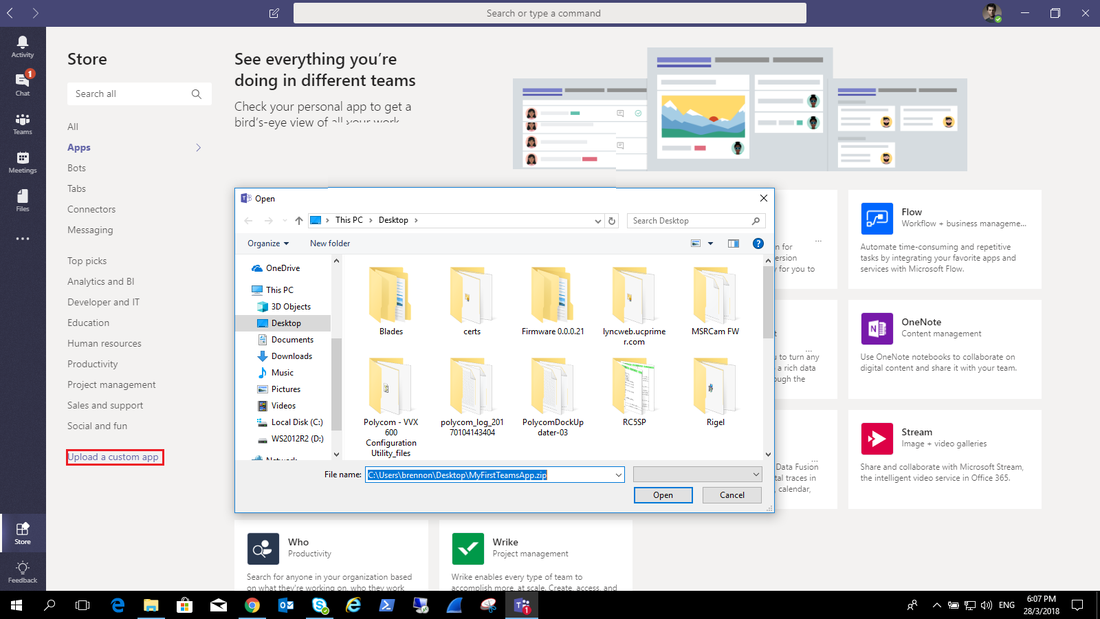
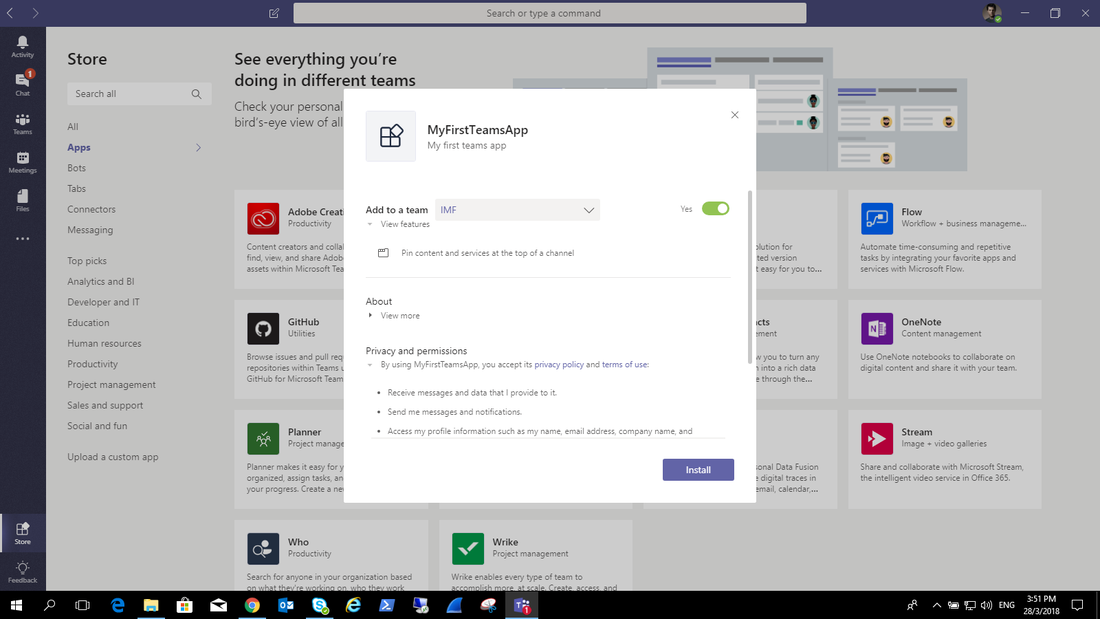
Now that we have the zip file, we simply go the Teams App store and click on the "Upload a custom App" link and choose the zip file that we exported earlier:
{
"$schema": "https://statics.teams.microsoft.com/sdk/v1.2/manifest/MicrosoftTeams.schema.json",
"manifestVersion": "1.2",
"version": "1.0.0",
"id": "7ce0e5e8-8c53-4067-88ea-bef501ed698c",
"packageName": "com.ucprimer.myfirstteamsapp",
"developer": {
"name": "Contoso",
"websiteUrl": "https://www.contoso.com",
"privacyUrl": "https://www.contoso.com/privacy",
"termsOfUseUrl": "https://www.ucprimer.com/termsofuse"
},
"icons": {
"color": "color.png",
"outline": "outline.png"
},
"name": {
"short": "MyFirstTeamsApp",
"full": ""
},
"description": {
"short": "My First Teams App",
"full": "My first teams app"
},
"accentColor": "#FFFFFF",
"configurableTabs": [
{
"configurationUrl": "https://ucpteamsapp.azurewebsites.net/configure",
"canUpdateConfiguration": true,
"scopes": [
"team"
]
}
],
"permissions": [
"identity",
"messageTeamMembers"
],
"validDomains": [
"ucpteamsapp.azurewebsites.net"
]
}















 RSS Feed
RSS Feed